Ein einfaches Beispiel soll den Sinn der Ebenen-Bearbeitung verdeutlichen. Es geht um die Erstellung eines Banners.
- Datei neu mit 468x60px. Diese Datei hat zunächst nur eine Ebene mit dem Namen Hintergrund
- Ebene Hintergrund mit dem Verlaufswerkzeug füllen
- Mit Ebenen Neue Ebene hinzufügen eine weitere Ebene hinzufügen. Diese Ebene umbenennen von Ebene 2 in Text1 (mit Ebenen Layereigenschaften)
- In Ebene Text1 irgendeinen Text eingeben
- Weitere Ebene hinzufügen, ihr den Namen Text2 geben
- andere Primärfarbe wählen, Texttool wählen, dann andere Schriftart
- Text in Ebene irgendeinen Text2 eingeben
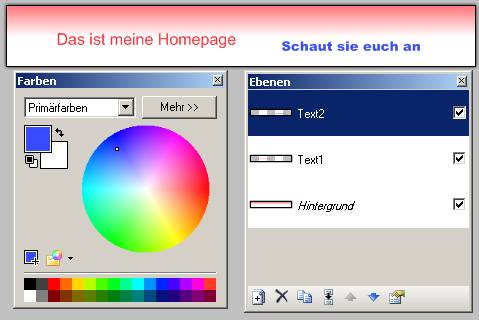
Das Ergebnis könnte dann etwa so aussehen:

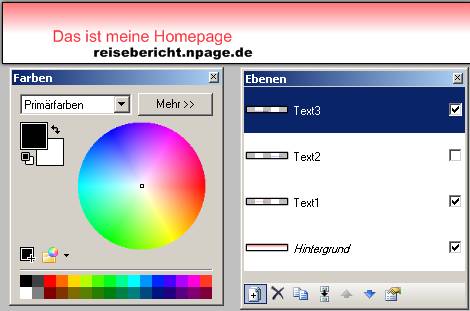
Wenn man nun beispielsweise mit dem Textinhalt nicht zufrieden ist, löscht man einfach die entsprechende Ebene, fügt eine neue hinzu und gibt dort einen anderen Text ein. Auf ähnliche Art kann man auch schnell Grafiken mit gleichem Hintergrund und unterschiedlichen Texten erstellen, z.B. so

Es wurde eine weitere Ebene hinzugefügt und mit Text gefüllt. Die Ebene Text2 wurde ausgeblendet. Wenn man jetzt die Datei als jpg-Grafik abspeichert, ist die Ebene Text2 nicht sichtbar.
Diese Vorgehensweise kann sich auch bei der Erstellung von Buttons als effektiv erweisen.